Margin Collapsing 은 "마진 상쇄"라는 뜻으로, 서로 다른 요소의 margin 이 겹치는 현상이 발생할 때 일어나게 된다.
예를 들어 다음과 같은 상황을 보자.

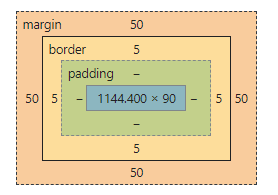
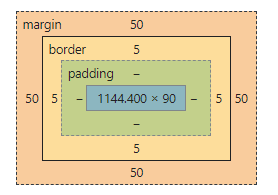
한 요소의 박스가 이렇게 생겼다고 할 때, 이걸 여러 번 연속으로 배치하게 되면

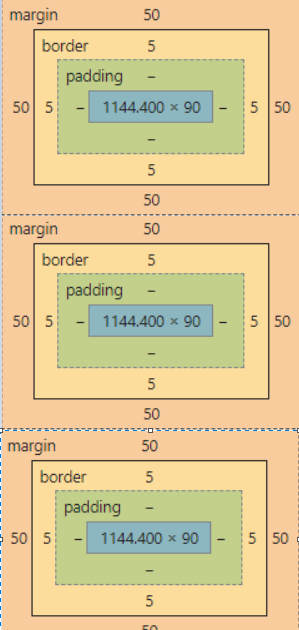
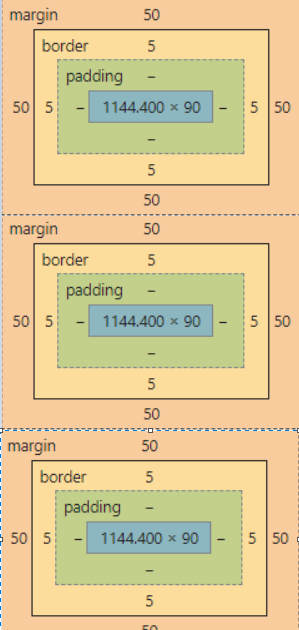
이렇게 된다고 생각할 수 있겠지만, 브라우저 렌더링 규칙에서는 위, 아래로 중복되는 마진을 상쇄시켜준다.
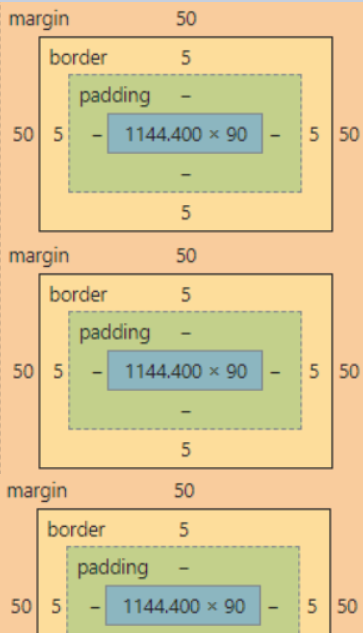
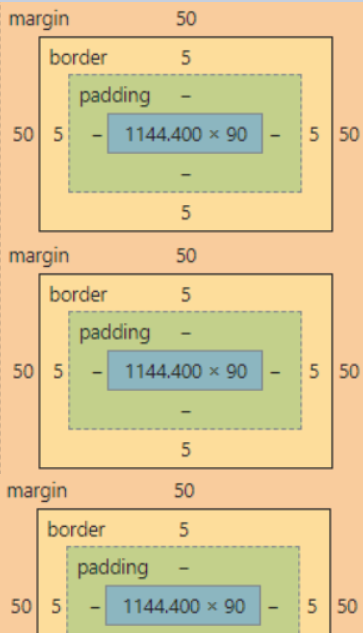
이런 경우를 Margin Collapsing 이라 하고, 위 그림이 브라우저에서는 다음과 같이 배치된다.

Margin Collapsing 에서는 이렇게 형제끼리 마진이 맞닿는 상황뿐만 아니라
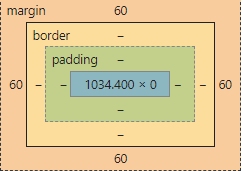
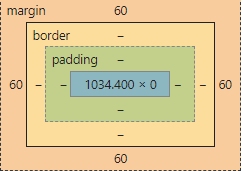
마진만 존재하는 빈 요소가 사이에 있을 경우도 있다.

보면 가운데 파란색 content 블록에 높이가 0이다. 비어있다는 의미이다.
이 요소를 아까 두 가지 같은 요소가 겹쳐져있는 사이에 넣어보자.

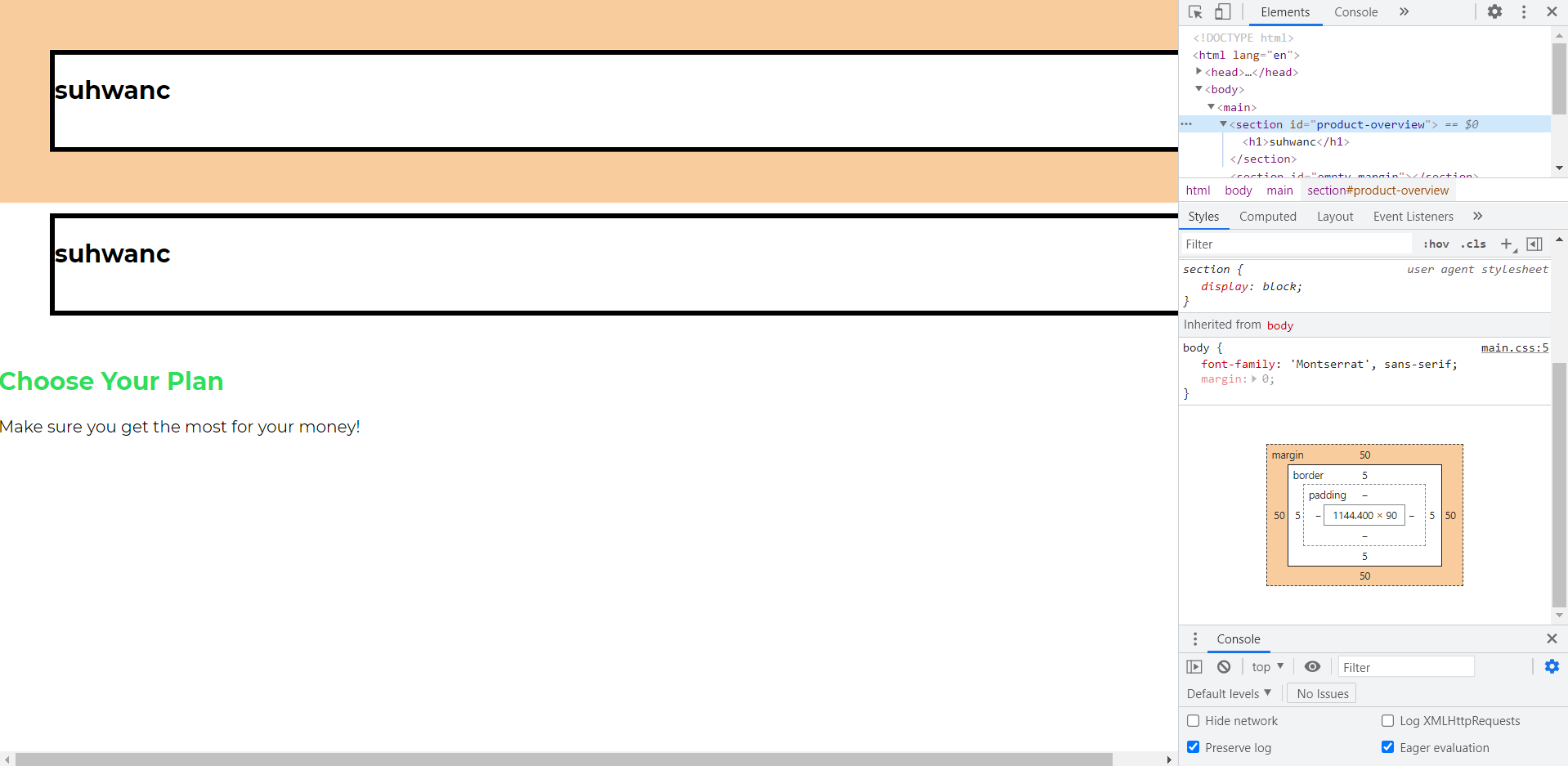
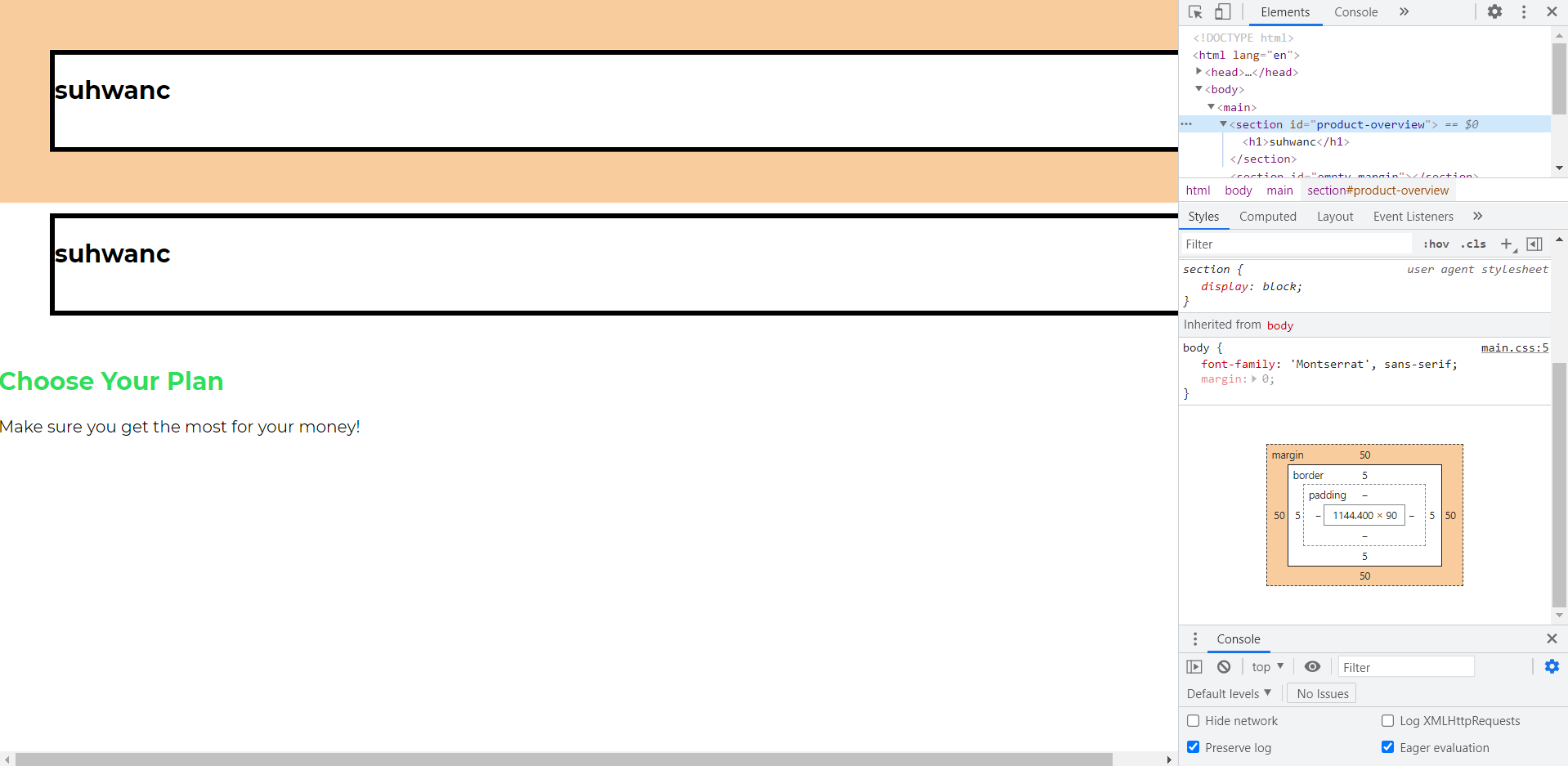
이번엔 블록 그림보단, 전체 화면이 이해가 잘 될거라 생각된다.
참고로 보이는 주황색 네모는 margin 영역을 의미한다.
처음으로 돌아가 설명을 하자면, 현재 요소는 3개가 있는 상태이고 1,3 번째 요소의 마진은 50, 가운데 요소 마진은 60이다. 즉, 1번째 bottom 마진부터 3번째 top 마진까지 마진 배치는 50-60(2nd_top)-60(2nd_bot)-50 이 될 것이다.
이렇게 마진끼리 중첩되어 있으면 가장 큰 60 하나만 살아남게 된다.
따라서 1,3 번째 요소 사이에 주황색으로 50 크기의 마진뿐만 아니라, 살짝 흰색 10 크기의 숨어있는 마진이 있게 되는 것이다.
참고로 아무쓸데없어보이는 빈 요소는 생각보다 자주 쓰이는데
보통 내부에 요소를 추가하기 위해 빈 컨테이너를 만들어 놓는 경우 이런 식으로 만들어 놓기도 한다.
'CSS' 카테고리의 다른 글
| [css] 방금 배운 positioning 으로 기존 사이트 파헤치기 (1) | 2021.06.12 |
|---|---|
| [css] Selector (0) | 2021.05.28 |
Margin Collapsing 은 "마진 상쇄"라는 뜻으로, 서로 다른 요소의 margin 이 겹치는 현상이 발생할 때 일어나게 된다.
예를 들어 다음과 같은 상황을 보자.

한 요소의 박스가 이렇게 생겼다고 할 때, 이걸 여러 번 연속으로 배치하게 되면

이렇게 된다고 생각할 수 있겠지만, 브라우저 렌더링 규칙에서는 위, 아래로 중복되는 마진을 상쇄시켜준다.
이런 경우를 Margin Collapsing 이라 하고, 위 그림이 브라우저에서는 다음과 같이 배치된다.

Margin Collapsing 에서는 이렇게 형제끼리 마진이 맞닿는 상황뿐만 아니라
마진만 존재하는 빈 요소가 사이에 있을 경우도 있다.

보면 가운데 파란색 content 블록에 높이가 0이다. 비어있다는 의미이다.
이 요소를 아까 두 가지 같은 요소가 겹쳐져있는 사이에 넣어보자.

이번엔 블록 그림보단, 전체 화면이 이해가 잘 될거라 생각된다.
참고로 보이는 주황색 네모는 margin 영역을 의미한다.
처음으로 돌아가 설명을 하자면, 현재 요소는 3개가 있는 상태이고 1,3 번째 요소의 마진은 50, 가운데 요소 마진은 60이다. 즉, 1번째 bottom 마진부터 3번째 top 마진까지 마진 배치는 50-60(2nd_top)-60(2nd_bot)-50 이 될 것이다.
이렇게 마진끼리 중첩되어 있으면 가장 큰 60 하나만 살아남게 된다.
따라서 1,3 번째 요소 사이에 주황색으로 50 크기의 마진뿐만 아니라, 살짝 흰색 10 크기의 숨어있는 마진이 있게 되는 것이다.
참고로 아무쓸데없어보이는 빈 요소는 생각보다 자주 쓰이는데
보통 내부에 요소를 추가하기 위해 빈 컨테이너를 만들어 놓는 경우 이런 식으로 만들어 놓기도 한다.
'CSS' 카테고리의 다른 글
| [css] 방금 배운 positioning 으로 기존 사이트 파헤치기 (1) | 2021.06.12 |
|---|---|
| [css] Selector (0) | 2021.05.28 |
