1. Selector란?
Selector란 말 그대로 선택자인데, html 코드 내에 있는 특정 요소들을 선택하여 스타일을 적용할 수 있게 하는 역할을 한다. 일반적으로 css 코드 내에서 중괄호({ }) 앞에 제목처럼 붙여진 코드들을 Selector라고 한다.

2. Selector 종류
글을 쓰면서 Selector 종류를 찾아보니 이게 웬걸.. 30개가 넘게 있었다!
일단 내가 공부하면서 쓸 것들만 정리해두었다.
1) Type Selector
기본적인 태그들 <p>, <h1>, <div> ... 의 스타일을 적용시켜준다.

2) Class Selector
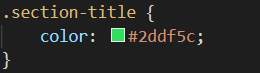
Html 에 있는 사용자가 정의한 클래스의 스타일을 적용시키는데, 클래스는 다음과 같이 생겼다.

클래스 선택자는 이름 앞에 .(점) 을 붙여주면 된다.

3) Id Selector
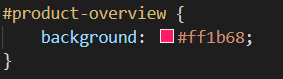
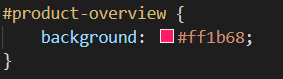
Html 에 있는 사용자가 정의한 id (유일, 중복 불가) 의 스타일을 적용시키는데, id는 다음과 같이 생겼다.

Id 셀렉터는 이름 앞에 #(샾) 을 붙여주면 된다.

4) Universal Selector
여기서 Universal 은 전체라는 의미를 가지고 있다. 즉, html의 모든 요소의 스타일을 바꿔준다는 것이다.
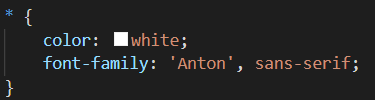
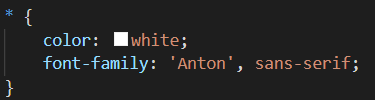
모양은 다음과 같다.

기본값을 정해둘 때 사용할 수 있다고 하는데, 이 선택자를 사용하면 모든 문서를 읽어야 해서 페이지 로딩 속도가 느려질 수 있다고 한다. 웬만하면 쓰지 않는 게 좋겠다.
5) Attribute Selector
속성 선택자란 위에서의 대표적인 속성보다는 그 안에 있는 특별한 속성에 따라 스타일을 지정해준다.
예를 들어 버튼을 누른 상태라던지, 일반 글자가 아닌 하이퍼 링크라던지 말이다.

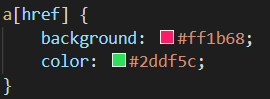
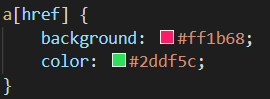
위 코드는 a 태그 안에 href 속성에 대한 스타일 적용이다.
이처럼 조건에 따라 유연하게 스타일을 적용할 수 있어 유용하다고 한다.
6) Combination Selector
복합 선택자는 여러 개의 선택자 요소들이 모여있는 선택자로 보통 어느 태그 안에 자식 태그를 지칭할 때 쓰이는 듯 하다. 부모일수록 앞에, 자식일수록 뒤에 위치한다.

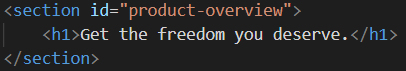
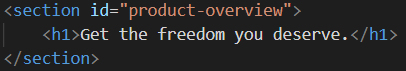
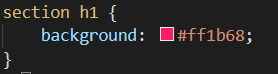
이런 식으로 사용하면 section 안에 h1 태그의 스타일을 바꿔주는 것이다.
'CSS' 카테고리의 다른 글
| [css] 방금 배운 positioning 으로 기존 사이트 파헤치기 (1) | 2021.06.12 |
|---|---|
| [css] Margin Collapsing (3) | 2021.05.28 |
1. Selector란?
Selector란 말 그대로 선택자인데, html 코드 내에 있는 특정 요소들을 선택하여 스타일을 적용할 수 있게 하는 역할을 한다. 일반적으로 css 코드 내에서 중괄호({ }) 앞에 제목처럼 붙여진 코드들을 Selector라고 한다.

2. Selector 종류
글을 쓰면서 Selector 종류를 찾아보니 이게 웬걸.. 30개가 넘게 있었다!
일단 내가 공부하면서 쓸 것들만 정리해두었다.
1) Type Selector
기본적인 태그들 <p>, <h1>, <div> ... 의 스타일을 적용시켜준다.

2) Class Selector
Html 에 있는 사용자가 정의한 클래스의 스타일을 적용시키는데, 클래스는 다음과 같이 생겼다.

클래스 선택자는 이름 앞에 .(점) 을 붙여주면 된다.

3) Id Selector
Html 에 있는 사용자가 정의한 id (유일, 중복 불가) 의 스타일을 적용시키는데, id는 다음과 같이 생겼다.

Id 셀렉터는 이름 앞에 #(샾) 을 붙여주면 된다.

4) Universal Selector
여기서 Universal 은 전체라는 의미를 가지고 있다. 즉, html의 모든 요소의 스타일을 바꿔준다는 것이다.
모양은 다음과 같다.

기본값을 정해둘 때 사용할 수 있다고 하는데, 이 선택자를 사용하면 모든 문서를 읽어야 해서 페이지 로딩 속도가 느려질 수 있다고 한다. 웬만하면 쓰지 않는 게 좋겠다.
5) Attribute Selector
속성 선택자란 위에서의 대표적인 속성보다는 그 안에 있는 특별한 속성에 따라 스타일을 지정해준다.
예를 들어 버튼을 누른 상태라던지, 일반 글자가 아닌 하이퍼 링크라던지 말이다.

위 코드는 a 태그 안에 href 속성에 대한 스타일 적용이다.
이처럼 조건에 따라 유연하게 스타일을 적용할 수 있어 유용하다고 한다.
6) Combination Selector
복합 선택자는 여러 개의 선택자 요소들이 모여있는 선택자로 보통 어느 태그 안에 자식 태그를 지칭할 때 쓰이는 듯 하다. 부모일수록 앞에, 자식일수록 뒤에 위치한다.

이런 식으로 사용하면 section 안에 h1 태그의 스타일을 바꿔주는 것이다.
'CSS' 카테고리의 다른 글
| [css] 방금 배운 positioning 으로 기존 사이트 파헤치기 (1) | 2021.06.12 |
|---|---|
| [css] Margin Collapsing (3) | 2021.05.28 |
