오늘도 어김없이 나만 발생하는 에러를 고치느라 시간을 보냈다.
오늘의 이슈는 vs code 에서 react 프로젝트를 진행하던 중 코드를 저장하려고 ctrl + s 단축키를 사용했는데
코드가 엉뚱하게 분산되면서 에러가 잔뜩 뜨는 것이었다 ㅠㅠ
그래서 단축키 없이 저장하기 버튼으로 했는데도 그렇길래 구글링을 해보았다.
1. "Format On Save" 끄기
- [Ctrl + <] 단축키를 이용해 설정으로 들어간다.
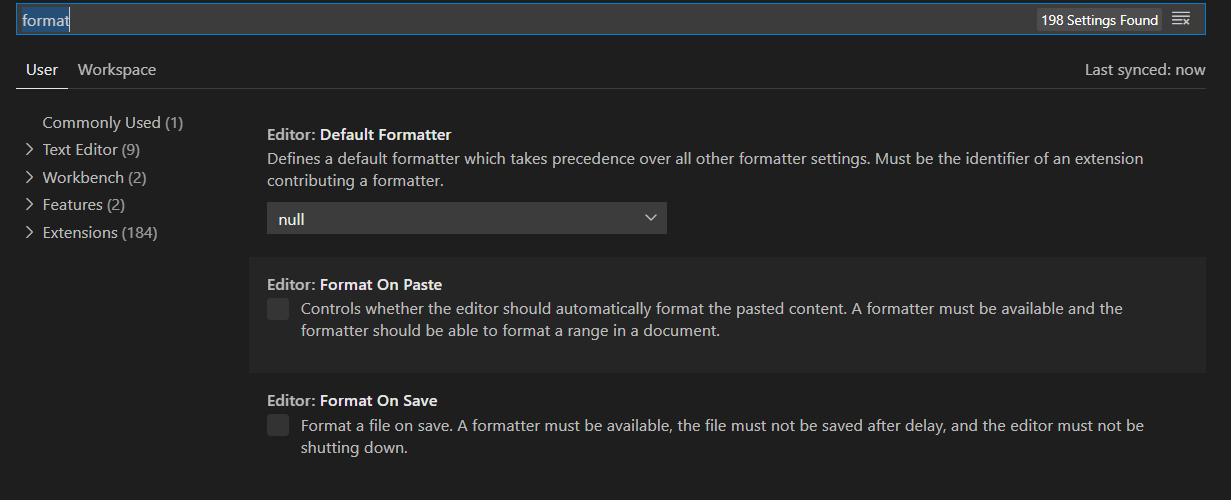
- "format" 이라고 검색한다.

이런 화면이 뜰텐데, 여기서 맨 아래 Format On Save 가 저장 시 자동으로 코드를 정렬해주는 역할을 한다.
이걸 해제하고, 다시 돌리면 된다.
하지만 내 노트북은 어림도 없다...
항상 가장 유명한 해결방법으로는 절대 풀린적이 없다.
그래도 이젠 좀 익숙해져서 한글이 아니라, 영어로 어떻게 내 문제점을 잘 표현할 수 있을지.. 고민을 했다.
(항상 구글링 할 때 해답은 영어에 있다!)
찾던 중 구글에 "react ctrl s error in vs code" 라고 쳤는데 stack overflow에 해답이 나왔다.
2. formatter.json 파일 수정
1번 방법을 하고 난 후에도 저장 시 코드가 이상하게 나올 때
여기에도 자동 변환 기능이 켜져있을 수 있다.
다음과 같은 절차를 밟으면 된다.
Disable formatting on save in formatter.json:
- Press F1
- Enter "Formatter Config"
- In formatter.json set "onSave" to false
- Save formatter.json
- Restart VSCode
난 2번으로 해결이 되었는데, 아닌 경우 익스텐션을 잘 살펴보면 해결할 수 있지 않을까? 하는 소소한 팁을 남겨두고
다시 공부하러 가보겠다...
'일상' 카테고리의 다른 글
| The darkest hour is before the dawn (5) | 2021.04.12 |
|---|---|
| 4/5 (0) | 2021.04.05 |
| 3/30 (2) | 2021.03.30 |
| aws amplify install 오류 (0) | 2021.03.23 |
| 2학년을 마무리 하며 (8) | 2021.01.13 |
