아래 내용은 Youtube 생활코딩(egoing)님의 WEB1 강좌를 듣고, 공부한 내용을 복습하는 겸 알려드리고자 쓴 내용들입니다.
강의의 자세한 내용을 듣고 싶으시다면?
https://www.youtube.com/watch?v=tZooW6PritE&list=PL2Mkwvh6s7KI1Wb3COvfpVUZi46XG322g&index=1
1. 웹 공부를 시작하기에 앞서서..
웹의 기초를 공부하기 위해서 필히 공부해야 할 부분 3가지가 있습니다.
바로 HTML, CSS, JavaScript 인데 셋의 공통점은 모두 언어이며
차이점으로는 HTML, CSS 같은 경우는 모든 웹 개발의 주춧돌이 되며,
javascript는 이제 html, css로 닦은 기반을 통해 사이트에서 무언가 움직이게 하는 역할을 합니다.
슬라이드나 팝업창 같은 경우가 되겠죠. 따라서 오늘날엔 수많은 기능들이 존재하기 때문에 javascript 또한 양이 매우 많습니다.
이러한 이유로 우리는 대부분 웹 공부를 시작할 때 HTML을 가장 먼저 시작하게됩니다.
HTML의 특징은 세 가지로 1. 쉽고 2. 중요하고 3. Public Domain(저작권이 없다)입니다.
우선, 중요하니까 많이들 배우려고 하는 것일 테고, 쉽다니 다행이군요..
중요한 마지막 특징인 "저작권이 없다"라는 이 특성 때문에 제작자분들이 돈은 적게 벌지 몰라도, 오늘날 사용자들의 많은 편의를 제공하는 거대한 웹 세계가 만들어진 것입니다.
이고잉님의 말을 인용하자면, "빨리 가려면 혼자 가야 하고, 오래가려면 같이 가야 한다"라는 것이죠. (멋진 말이다..ㅠ)
자 그러면 이제부터 html을 시작해볼 텐데, 준비물은 딱 한 가지입니다. 바로 html 언어를 쓸 수 있는 에디터이죠.
강의에서는 Atom으로 진행하기 때문에 저도 동일하게 Atom을 설치했습니다.
Atom을 설치하는 방법은 google에 Atom만 쳐도 바로 installing Atom이 나오니 설치하도록 하자
1.1 아주 간단한 Atom 단축키
아직 3개밖에 써 본 적이 없어서 "아주 간단한"이라고 해두었습니다. 나중에 더 해서 알게 되면 늘려나가면서 "아주"를 뺄 수 있도록 노력하겠습니다 ㅠㅠ
- 웹브라우저와 같은 컴퓨터에 있는 웹 열기 : Ctrl + O
- 웹브라우저와 같은 컴퓨터에 있는 웹 저장하기 : Ctrl + S
- 여러 군데를 동시에 입력하게 하기 : Ctrl + click(마우스 왼쪽 버튼)
2. 태그(tag)
태그란?HTML 언어가 무엇인지 설명하는 도구이다. 기본적으로 여는 태그와 닫는 태그가 있고, 태그에 따라 닫는 태그가 없는 경우도 있다.
2.1 태그의 종류
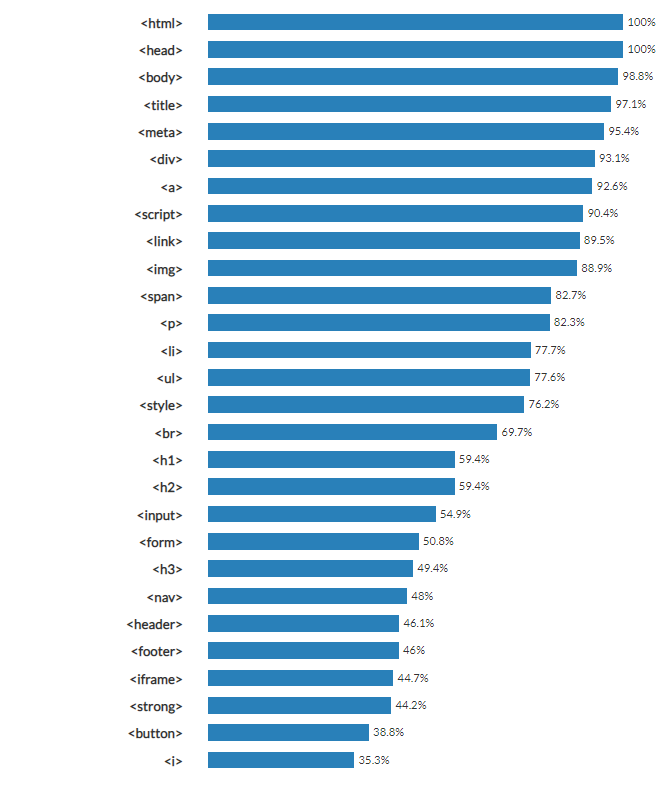
태그 설명에 앞서, 자주 쓰이는 태그 순위는 다음과 같다.
HTML 인기 태그 순위 : https://www.advancedwebranking.com/html/

위의 퍼센트는 모든 웹페이지들 중 위의 태그를 한 번이라도 사용한 웹페이지를 나타낸다.
아직 모르는 게 많아 배운 것만 설명하자면..
- 강조 : <strong> - 글씨가 굵어지는 효과를 줍니다.
모발도 굵어졌으면.. - 밑줄 : <u> - underline의 첫 글자로 밑줄을 그어줍니다.
- 제목 : <h1>, <h2>, <h3>, <h4>, <h5>, <h6>이 있으며, 숫자가 낮아질수록 글자 크기가 커지게 됩니다.
- 줄 바꿈 : <br>과 <p>가 있는데 <br>은 강제 줄 바꿈(line break)이며 얘는 닫힌 괄호가 없이 혼자 존재하며 줄 바꿈을 할 곳 뒤에 넣는다. <p>는 하나의 문단을 의미하는 역할을 한다.(paragraph의 앞글자) 단락으로 딱 표현해주므로 <p>가 더 가치 있는 셈이다.
- 사진 넣기 : <img> - image를 의미하며 사용 시에는 <img src="suhwan.jpg"> 이런 식으로 사용한다. src="suhwan.jpg" 이 부분은 태그 안에서 속성이라고 하는데, 태그의 이름만으로는 정보가 부족할 때 쓰인다.
- 목차 : <li> - list를 의미하며, <ul>과 <ol> 두 가지로 나뉘는데, <ul>은 unordered list를 말하며 사용 시 순서 없이 그대로 나열된다. <ol>은 ordered list를 말하며 반대로 순서를 지정하면 그 순서대로 나오게 된다.
- 제목 : <title> - 웹 페이지의 제목(주소 위에 글씨)을 정할 수 있게 해 준다. 사용 시 <title> 글쓰기 </title>와 같이 사용해주면 된다.
- 한글 작성 : <meta charset="utf-8"> - 처음에 html에 한글을 사용하고 웹을 열면 궭뀷깏 같이 이상한 문자가 나온다. 이게 인코딩이 안돼서 그런 것인데 utf-8은 Universal Coded Character Set + Transformation Format의 약자로 다국어 코딩을 지원해준다.
- 기본 구성 : <html>, <head>, <body> - 이 셋은 위의 순위를 보면 알 수 있듯이 사용률이 100%에 육박한다..
- <html> - html 코드 영역을 알려준다. 이 코드를 쓰기 전 <!doctype html>을 위에 써주어야 하는데, 이는 이 문서가 html로 작성되었다는 것을 말한다.
- <head> - 웹페이지 내용의 부가적인 요소를 담는다. c언어로 치면 #include 같은 부분을 묶어 깔끔하게 한다.
- <body> - 웹페이지의 본 내용이 들어간다. 우리가 보는 웹페이지의 내용은 <body> 안의 코드로 이루어져 있다고 볼 수 있다.
- 링크 : <a> - 앵커(anchor)의 첫 글자를 땄으며 어떤 글자에 링크를 달아준다. 이런 식으로 말이다.
- 링크의 사용법은 <a href="address">이며 뒤에 여러 가지 요소를 넣을 수 있다.
3. 웹페이지에 동영상 넣기 : <iframe>
아주 간단한 방법으로 Youtube에 있는 영상을 웹페이지에 가져올 수 있다.
유튜브 영상 바로 밑을 보면

이런걸 볼 수 있는데, "공유"를 누르고

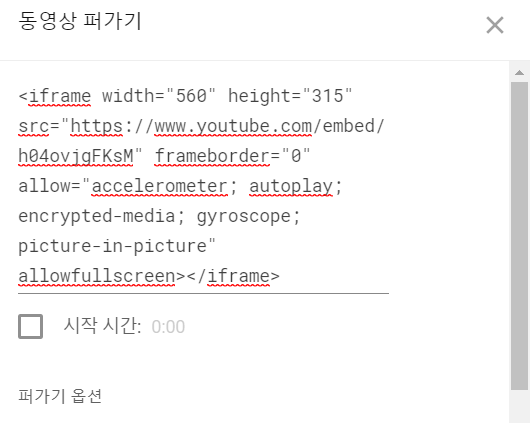
"퍼가기"를 누르면

위와 같이 <iframe> 태그안에 그대로 동영상의 소스를 얻을 수 있다.
이 코드를 그대로 복사 붙여넣기하여 내 html 웹 페이지 코드에 넣으면, 페이지에 그대로 유튜브 영상이 붙어있는 것을 확인할 수 있을것이다.
'Web Programming' 카테고리의 다른 글
| [번역] REST 리소스 네이밍 가이드 (1) | 2021.07.27 |
|---|---|
| [Web] 공부 day3 JavaScript (0) | 2020.02.03 |
| [Web] 공부 day2 CSS (0) | 2020.01.30 |
