[Web] 공부 day2 CSS
아래 내용은 Youtube 생활코딩(egoing)님의 WEB2 CSS 강좌를 듣고, 공부한 내용을 복습하는 겸 알려드리고자 쓴 내용들입니다. 강의의 자세한 내용을 듣고 싶으시다면?
https://www.youtube.com/watch?v=Ok0bBJPtgJI&list=PLuHgQVnccGMAnWgUYiAW2cTzSBywFO75B&index=1
1. CSS의 등장
CSS는 정보 전달이 목적인 HTML이 그대로 정보에만 전념하게 하기 위해 만들어진 언어이다.
따라서 CSS는 HTML의 표현 방식, 꾸미기를 따로 위에서 담당해주며,
사용자(개발자)의 편리성을 위해 코드의 사용의 중복을 막는다. 따라서 효율적이고, 간편하다.
2. CSS의 기본 문법
CSS는 선택자와 속성으로 이루어져있으며 딱 그 두가지밖에 없기에 매우 간단하다.
먼저 예제를 살펴보자.

아주 간단한 CSS 문법이지만, 위 코드 내에 CSS의 전부인 선택자와 속성이 포함되어있다.
- <style> : css의 선택자와 속성을 담는 태그로, 안의 값에는 반드시 css가 들어온다는 의미이다.
- <div> : 위 코드의 선택자로서, <div> 태그 자체는 아무 의미 없고, html 부분에서 div 태그를 쓰는 내용들을 css내 div 안에서 꾸미는 역할을 한다.
- [ border:5px, solid, gray; ] : 위 코드의 속성이다. 속성에는 여러개의 값이 들어올 수 있고, 띄어쓰기로 구분이 가능하다. 효과를 지정했으면 반드시 세미콜론(;)을 붙여주어야 한다.
3. CSS의 속성
CSS의 속성들은 정~말 많다. 그 중 속성 자체의 이해를 돕기 위해 몇 가지만 설명하겠다.
- font-size : 글자 크기를 조정하는 역할을 하며, 단위는 px(pixel), pt, %, large등 다양하다. ex) font-size:15px
- text-align : 텍스트의 정렬 방향을 조정해준다. left(왼쪽 정렬), right(오른쪽 정렬), center(중앙 정렬), justify(양쪽 정렬)이 있다.
- border : 테두리를 설정해준다. width(너비), style, color 등을 설정할 수 있다. ex) border:5px solid red (사각형 테두리에 대해 5px만큼의 선의 두께, 두꺼운 선의 모양, 빨간 선을 의미한다)
- margin & padding : 영역에 대해서 각각 바깥쪽 여백과 안쪽 여백을 의미한다. 여백을 늘일수도, 줄일 수도 있으며 필요시 0으로 설정해 영역을 없애버릴 수도 있다. 또한 상하좌우 여백을 다르게 조정할 수도 있다.
4. CSS 선택자의 기본
CSS 선택자는 크게 세 가지가 있다. (사실 3가지밖에 모른다..)
1) 일반적인 선택자 : (태그 이름){ 속성 }
2) class 선택자 : 같은 class로 지정한 여러가지의 태그들을 묶어 표현한다. 묶기는 HTML에서 묶을 수 있으며 태그 바로 다음에 class를 지정해준다. ex) <p class"rapname">the quiett, beenzino, mino</p>
그리고 css에서 사용할 때는 반드시 앞에 "."을 붙인 후 class name을 써준다. ex).rapname{ property }
3) id 선택자 : HTML에서 선언한 id의 태그를 표현해준다. 이때 중요한 것은 id 선택자는 반드시 하나의 태그에 대해서만 표현가능하며, css에서 사용 시 앞에 "#"을 붙여준다. ex)#rapname{property} ~~ <p id="rapname">
추가로 CSS 선택자는 각각 우선순위가 존재한다. 선택자가 곂칠 수 있기 때문에 사용자가 원하는 속성대로 표현해 중복을 방지하기 위함이다.
- html 에 보다 가까이 있는 것을 가장 우선으로 한다.
예를 들어

이런식으로 한 태그에 대해 두개의 선택자가 존재한다면, html의 내용과 가장 가까운 (가장 밑에) 선택자를 사용한다.
하지만 예외가 존재하는데, 앞에서 설명한 세 가지 선택자들은 모두 다른 우선순위를 가지고 있다.
우선순위로 정리하자면
1. id 선택자 : id값은 단 한번만 등장해야하기 때문에 가장 우선순위가 높게 설정되어있다.
2. class 선택자 : 기본 선택자보다 가리키는 태그가 구체적이기 때문에 두 번째로 우선순위를 가지고 있다.
3. 기본 선택자 : 가장 포괄적이기 때문에 우선순위가 가장 낮다.
쉽게 외우는 방법은 각각의 선택자들의 영향력과 우선순위는 반비례하다고 외우면 편하다.
5. 영역 표시
HTML의 각 태그들에는 모두 영역이 존재한다.
각각의 영역이 존재해야 마구잡이식으로 둥둥 떠다니지 않고 질서를 유지할 수 있기 때문이다.
영역은 크게 두 가지로 나뉘는데
1. block-level element : 말 그대로 한 블럭 단위를 사용하며, 화면 전체(너비)를 영역으로 가진다.
블록으로 지정된 element 들은 모두 줄바꿈이 들어가 다른 element들을 밀어낸다.
2. inline element : 자기가 쓴 만큼만 영역으로 갖는다.
**width, heigth, margin, padding 등의 속성을 무시한다.
이는 CSS에서 display 속성에 속하며, 각각의 영역을 사용하는 대표적인 태그는 다음과 같다.
- block-level element : <p>, <h1> 등
- inline element : <span>, <a> 등
참고로 아무 웹페이지에서 마우스 오른쪽 버튼을 누른 후 검사를 누르고 밑에서 styles 버튼을 누르면 각각의 부분이 어느 영역을 담당하고 있는지, 어떤 코드의 영향을 받는지 알 수 있다.
6. 그리드

그리드는 위 사진처럼 격자 모양을 말하는데, CSS에서 그리드는 각각의 영역을 수평으로 나란히 놓게 할 수도있고, 사용자가 원하는 영역에 위치시킬 수 있도록 도와주는 도구이다.
그리드 사용 방법
우선 CSS에서 그리드를 이용하기 위해서는 HTML 요소들이 <div> 또는 <span>으로 되어있어야 한다.
이 두가지 태그는 의미도, 기능도 없다. 참고로 둘 중 하나로 통일해주어야한다!
예시를 먼저 보자면

여러개의 <div>태그로 만든 HTML 요소들을 하나의 id로 묶어 두고,
<head> 부분에서 #grid 로 grid의 성질을 지정한다. 추가로 꼭 display:grid 로 설정해야 그리드가 된다.
성질로 grid의 template를 지정할 수 있으며 성질에는 columns(행), rows(열), areas(구역?)이 있고 사용자가 각각의 영역의 size를 지정할 수 있다.
7. 반응형 웹을 위한 미디어 쿼리(media query)
세상에는 수많은 화면의 size가 존재하고, 개발자는 각각의 화면 크기에 맞게 웹 디자인을 바꾸어주어야 한다. 이는 여러가지 형태의 화면이 존재하는 현재 시대에서 매우매우~ 중요하다.
이를 간편하기 위해서 미디어 쿼리라는 방법을 사용하면 되는데, 사용법은 이와 같다.
1. 우선, 화면의 크기가 얼마인지 파악한다. 예를 들면 스마트폰 화면은 300px, 내 노트북 화면은 800px 이상 보인다고 가정하자.
2. 두 화면의 크기는 하나의 기준점에 의해 나뉠 수 있는데 기준점을 700px로 하면, 스마트폰은 기준점 이하, 노트북은 기준점 이상의 화면크기를 갖고 있다. 따라서 기준점을 700px로 두자.
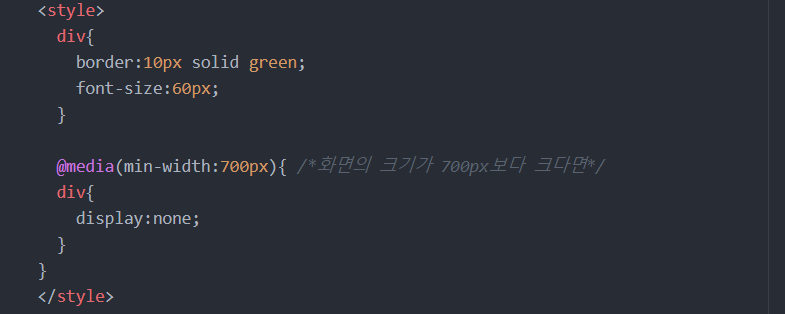
3. 이후 CSS 영역으로와 아래와 같이 코드를 작성한다.

위 코드를 보면, css 코드 내에서 div를 꾸며주는 두가지 속성이 존재하고 아래의 div는
@media안에 묶여 있다. 여기서 아까 잡은 700px 기준점에 대해 700px보다 작은 스마트폰 화면은 아래의 div 속성을 따르며, 위에 div는 media 기준점에 벗어난 div 태그를 꾸며주게 된다.
이번 웹 CSS 공부는 그 전에 안드로이드를 하면서 배운 특성들이 자주 등장해서 이해하기 쉬웠다.
하지만 이 내용들은 CSS 전체 내용의 빙산의 일각에 불과하다. 아직 새로운걸 아주 조금 배웠을 뿐이고 직접 내가 만들어가야할 부분이 아주 많다고 느껴진다.. ㅠ
그래도 강의중에 이고잉님이 항상 말씀하시는 "아직 배우지 못한 것에 대해 두려움을 느끼지 말고 지금 배운 것에 즐거움을 느껴라" 라는 말처럼 차근차근 알아가면서 즐거움을 느끼면서 공부하면 금방 성장할 수 있을거라 믿는다!